Optimiser une image pour le web
Optimiser une image pour le web peut s’avérer pertinent si vous mettez en ligne un site web qui contient de nombreuses images. L’optimisation d’image SEO peut en effet améliorer le référencement naturel de votre site web, ou tout simplement le rendre plus agréable à parcourir. Découvrez tous nos conseils pour optimiser une image publiée en ligne.
Pourquoi optimiser ses images pour le web ?
Avant toute chose, un peu de contexte : il est important de comprendre l’impact potentiel de l’optimisation des images sur le web.
Bien concevoir ses images pour un site web
Quand on parler d’optimiser une image pour le web, on évoque avant tout l’optimisation des images publiées sur un site internet.
Si vous créez un blog d’entreprise ou un site internet, l’optimisation des images aura différents atouts :
- Le premier enjeu est d’adapter les images à votre site web. Si les images sont trop pixellisées ou déformées, votre site web n’aura pas une image très professionnelle.
- Il s’agit ensuite de réduire les temps de chargement. Des images trop lourdes vont ralentir votre site, ce qui aura un impact sur l’expérience utilisateur.
- Il peut également s’agir de créer un site internet plus écologique. Des images optimisées prendront moins d’espace et d’énergie.
- Pour les artistes et photographes, optimiser les images pour le web peut permettre de moins les déformer.
L’optimisation touche avant tout les images publiées sur votre propre site web. Si vous publiez des images sur les réseaux sociaux, par exemple, la plupart des réseaux vont automatiquement compresser et optimiser vos images, pour assurer une meilleure performance.
Il peut néanmoins être intéressant de préparer vos images avant publication sur les réseaux sociaux, notamment si vous publiez des images très lourdes, qui risquent d’être déformées par la compression.
L’optimisation d’image SEO
Comme notre site internet est dédié au marketing digital et au référencement naturel, nous allons forcément nous focaliser ici sur l’optimisation d’images pour le SEO.
Des images correctement travaillées peuvent avoir un impact sur le positionnement d’un site web, en améliorant ses performances.
Vous avez tout intérêt à utiliser et à optimiser les images dans votre stratégie SEO, afin de vous assurer d’un site internet correctement réalisé et optimisé pour le web.
Rappelons ici au passage que la présence d’images sur un site web est toujours bénéfique à son positionnement. Les illustrations et photographies permettent d’habiller vos pages, de compléter vos contenus et peuvent s’avérer très intéressantes pour le lecteur.
À savoir : le terme « image » va désigner à la fois les photographies, les illustrations, les logos et tous les fichiers visuels (en dehors des vidéos).

Optimiser vos images pour le web peut vous garantir un site web plus rapide, plus fonctionnel et mieux conçu pour les moteurs de recherche.
Comment améliorer une image pour la publier sur le web ?
Pour vous donner une vision générale de l’optimisation d’une image pour un usage web, le travail d’une image pour le SEO pourra s’appuyer sur les points suivants :
- Les dimensions de l’image doivent être adaptées à son utilisation, pour limiter la compression (qui peut déformer l’image ou la rendre moins lisible) et réduire le poids du fichier.
- Le poids de l’image doit être réduit, afin d’optimiser le temps de chargement de la page et de ne pas surcharger le serveur.
- Le nom des images peut être optimisé pour le SEO, afin que vos images soient plus facilement indexées par Google.
Nous allons revenir ensemble sur ces différents points.
Naturellement, si vous connaissez les bases du SEO, vous saurez que l’optimisation d’image reste une optimisation parmi tant d’autres.
Cette pratique ne va pas vous faire passer de la centième à la première position dans les résultats de recherche ! En revanche, à l’échelle d’un site web, la bonne préparation des images peut faire partie des éléments qui aident à une meilleure optimisation et à des résultats plus satisfaisants.
Notre conseil : il vous faudra un logiciel de retouche photo pour optimiser les images pour le web. Nous utilisons personnellement Paint.net, un logiciel 100 % gratuit et plus simple à prendre en main que Photoshop pour les profanes.
Comment optimiser une image pour le web ?
Si vous réalisez régulièrement du contenu visuel, il est important de savoir comment le traiter avant de le mettre en ligne sur un site internet.
Examinons ensemble les différents éléments à surveiller au moment de traiter des images pour une publication web.
Quelle taille d’image pour le web ?
En premier lieu, il est important d’accorder une certaine attention à la taille et aux dimensions de ses images pour le web.
Les dimensions doivent être suffisantes pour que l’image apparaisse correctement (non pixellisée).
Elles doivent néanmoins être réduites pour ne pas que l’image soit inutilement lourde.
Réduire la taille d’une image est la première manière de réduire le poids du fichier. C’est particulièrement important si vous utilisez des images haute résolution, qui peuvent rapidement peser plusieurs Mo.
Les dimensions d’une image s’expriment en pixel. À titre informatif, la résolution moyenne d’un écran de bureau correspond à 1920 px de large. En conséquence :
- Il est inutile de publier des images de plus de 1920 px de large.
- Il peut être utile d’ajuster la largeur d’une image en fonction de son utilisation sur votre site web. Si l’image prend la totalité de l’écran, une dimension de 1920 px sera adaptée. Si elle prend la moitié de l’écran, vous pouvez tout à fait réduire à 960 px, et ainsi de suite.
- La plupart des images sur un site web ne sont pas en plein écran. Il n’est donc pas rare qu’une largeur de 600 px soit suffisante pour des images web.
Le tableau ci-dessous peut vous donner quelques estimations de largeur conseillée pour une image web :
| Utilisation de l’image | Largeur conseillée |
|---|---|
| Pleine page | 1920 px |
| 1/2 page | 960 px |
| 1/3 page | 640 px |
| 1/4 page | 480 px |
| Logo | 250 px |
En dehors du format, vous pouvez chercher à compresser les images d’un site web, c’est-à-dire réduire la résolution. Ce sera une bonne solution si vos fichiers sont encore trop lourds… mais attention à ne pas obtenir des images trop pixellisées.
Il n’existe pas de « dimension optimale » pour une image web. L’enjeu est toujours de réduire au maximum les dimensions d’un fichier, sans pour autant que l’image soit pixellisée. N’hésitez pas à faire des tests sur votre propre site web.
Idéalement, votre image web ne devrait peser au maximum que quelques centaines de ko.
Important : la dimension idéale d’une image va forcément varier en fonction de son usage. Une bannière pleine page sur votre site web aura intérêt à faire plus de 1500 px de large. Au contraire, un simple logo de site web peut tout à fait mesurer moins de 250 px de large.

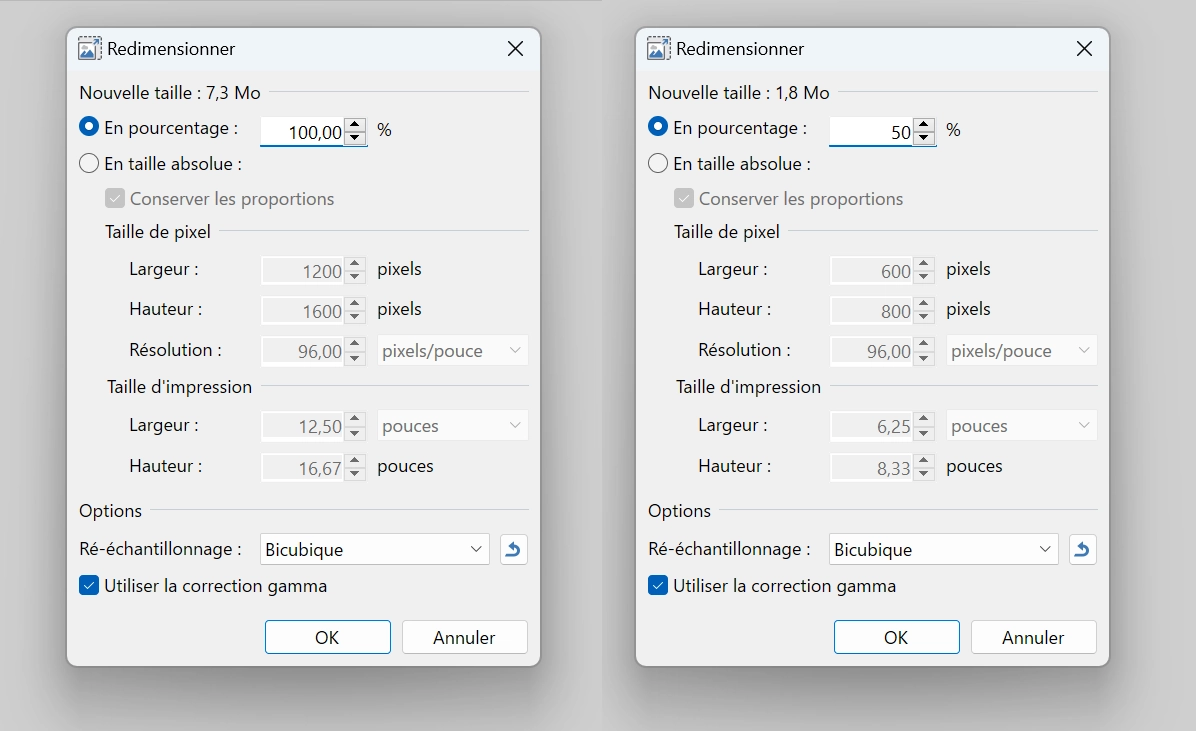
Dans cet exemple, notre image de 1200*1600 px a une taille de 7,3 Mo. Réduire ses dimensions de 50 %, soit 600*800 px, permet de réduire la taille du fichier par 4, pour atteindre 1,8 Mo. Redimensionner les images trop grandes est donc l’une des premières optimisations d’image pour le web, avant même de chercher à les compresser.
Quel format d’image pour le web ?
Le format de fichier d’image peut également avoir un impact lors d’une utilisation web.
Il est conseillé de privilégier certains formats quand vous travaillez sur le web.
Faisons le tour des principaux types de formats d’image que l’on peut retrouver sur internet :
- Le fichier PNG : n’est PAS un fichier adapté au web. Le PNG est conçu pour l’impression. Les fichiers PNG seront souvent trop lourds pour une utilisation web (voir exemple ci-dessous). Leur seul intérêt est de conserver les transparences (contrairement au JPEG). Pour un fichier image léger qui conserve la transparence, privilégiez le WebP.
- Le fichier JPEG : les fichiers JPEG ont longtemps été le meilleur choix sur le web. Ils sont en effet plus légers que les fichiers PNG. C’est le format que l’on retrouve le plus sur internet… mais il reste plus lourd que le WebP.
- Le fichier GIF : les GIF sont des fichiers d’image animés, souvent utilisés à portée humoristique (pour apporter un peu d’animation sur une page). C’est le format le plus courant si vous souhaitez des animations (notamment car il est nettement plus léger qu’un format vidéo !). Veillez néanmoins à ce que le poids du fichier ne soit pas trop lourd, et compressez-le au besoin.
- Le fichier WebP : le format WebP est un format plus léger que le JPEG, créé par Google en 2010. Il assure la transparence et peut même gérer les animations. C’est un format à privilégier si vous souhaitez réduire au maximum le poids de vos images et de vos Gifs. Certains navigateurs web anciens ne peuvent néanmoins pas lire le fichier WebP.
Dans l’idéal, le fichier WebP est le mieux optimisé pour réduire le poids d’une image sur le web sans avoir à le compresser. C’est donc le format à privilégier pour optimiser vos images.
À savoir : l’outil gratuit Paint.NET, évoqué plus haut sur cette page, permet d’enregistrer vos fichiers images en WebP.

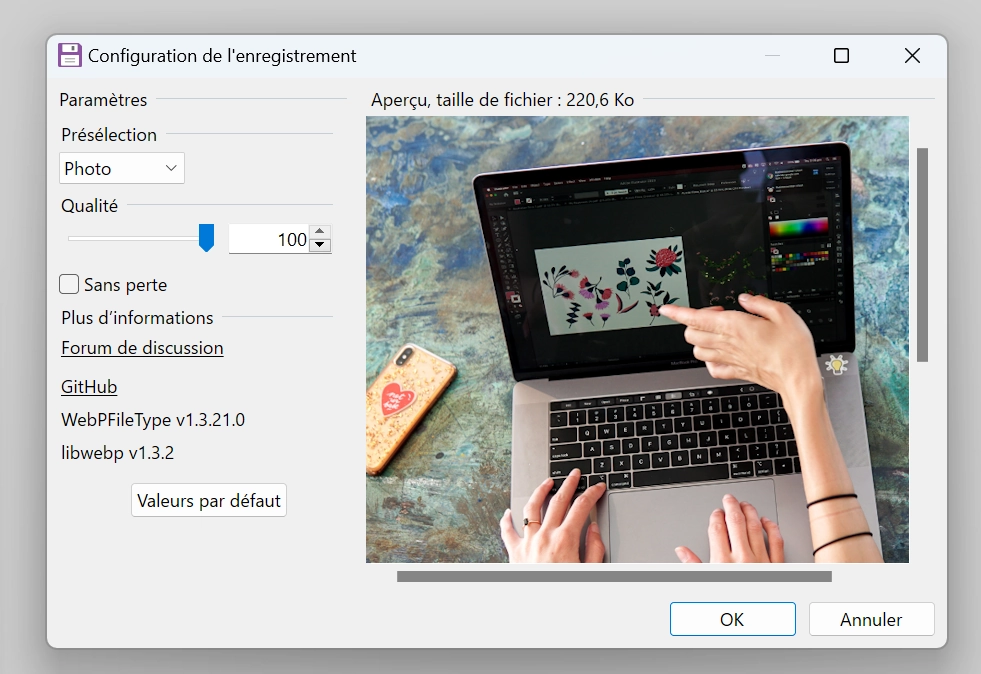
Toujours pour l’exemple, cette image pèse 220,6 ko en format WebP. Avec les mêmes dimensions et la même résolution, elle pèserait 372 Ko en JPEG, et 829,7 Ko en PNG.
Comment nommer ses images pour le web ?
Si les précédents points visent avant tout à vous assurer des images légères et rapides à charger, n’oubliez pas que le nom d’une image peut également être très pertinent du point de vue SEO.
Le nom de vos fichiers images doit être soigné, pour que Google et les autres moteurs de recherche puissent identifier plus facilement ce que contient votre image.
Voici quelques bonnes pratiques concernant le nom de vos images :
- Utiliser des noms optimisés pour vos fichiers, avant même de les uploader sur votre site web. Le nom du fichier peut jouer dans son référencement web.
- Privilégiez l’utilisation de mots clés dans vos images. Si vous téléchargez une photo de votre équipe d’agence de recrutement à Lille, privilégiez le nom « agence-de-recrutement-lille.jpg » plutôt que « IMG45687552.jpg » !
- Les accents et majuscules ne sont pas utilisables dans un fichier d’image. Préférez séparer les différents mots du titre par des tirets, et limitez le nombre de mots.
- Si vous avez une requête cible SEO pour la page, à savoir un mot clé spécifiquement visé, utilisez ce mot clé au moins comme titre d’une image.
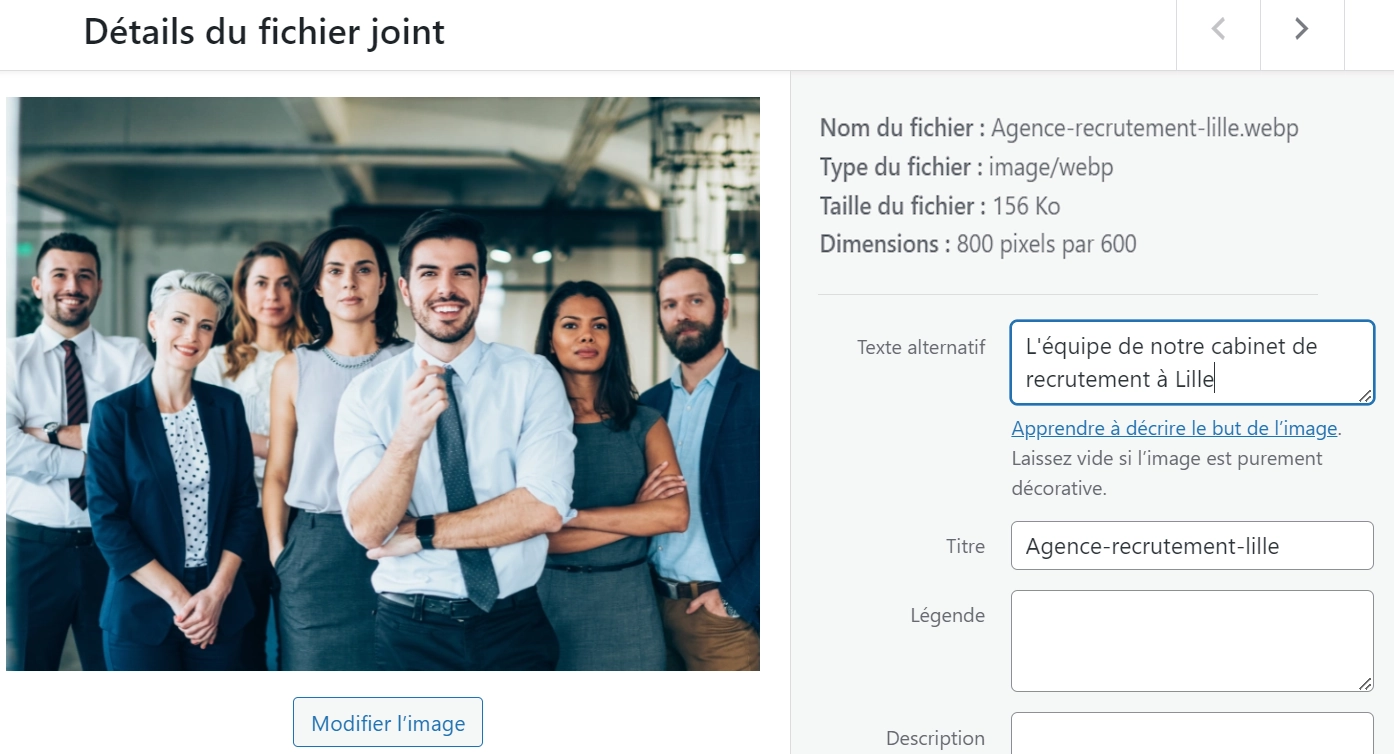
- Après le téléchargement de l’image sur votre site web, pensez à intégrer une balise ALT. L’attribut alt (pour texte alternatif) peut apparaître sur l’écran si l’image n’arrive pas à se charger ou si l’utilisateur utilise un lecteur d’écran (outil conçu pour les internautes qui ne sont pas en mesure de lire). L’attribut ALT est conçu pour donner une description de l’image. Vous pouvez y intégrer une petite phrase descriptive, par exemple « Équipe de notre agence de recrutement à Lille ».
En optimisation SEO, changer les noms et les balises ALT de votre image peut clairement faciliter l’indexation de vos images sur le web. C’est donc une habitude bénéfique pour votre site web.
Dans notre exemple, le fichier IMG45687552.jpg sans balise ALT ne va jamais apparaître dans les résultats de Google Image, tandis que le fichier agence-de-recrutement-lille.jpg avec attribut ALT renseigné pourra apparaître dans Google Images, ou améliorer le positionnement de la page sur les SERP Google dans la recherche « Agence de recrutement Lille ».

La plupart des CMS, comme Wix ou WordPress, permettent d’indiquer la balise ALT d’une image (parfois appelée « texte alternatif ») lors de l’upload d’une image. En revanche, pensez bien à modifier le texte du fichier sur votre ordinateur, AVANT de le mettre en ligne sur votre CMS.
Quels outils pour optimiser ses images ?
Vous avez désormais une liste des bonnes pratiques à suivre pour l’optimisation d’images web.
Il est néanmoins toujours intéressant de connaître des outils à utiliser pour optimiser ses images :
- Les logiciels de traitement d’image : tout logiciel de traitement d’image comme Photoshop ou Paint.NET devrait vous permettre d’optimiser des images web (notamment en ce qui concerne le poids des images, leur format ou le type de fichier).
- Les outils d’optimisation d’image : il existe certains outils web spécifiquement conçus pour compresser les images et réduire leur taille. On peut par exemple citer Compressor.io, Squoosh ou Tiny JPEG/PNG.
- Les outils d’optimisation de sites web : il existe de nombreux outils d’optimisation d’images pour un site web déjà conçu. Retravailler toutes les images d’un site web qui a plusieurs années d’existence risque en effet de s’avérer très chronophage. On peut notamment citer les outils Kraken.io, WP Smush ou Imagify.
Si vous utilisez un CMS connu, penchez-vous globalement sur tous les outils d’optimisation technique, qui ont généralement un penchant spécifiquement dédié aux images.
Sur WordPress, on peut par exemple citer les options WP-Optimize, WP Rocket ou Jetpack Boost.
Vous avez désormais une vision complète de comment optimiser des images pour le web. Il reste à vérifier si les images déjà présentes sur votre site web gagneraient à être optimisées ou non !



Laisser un commentaire
Rejoindre la discussion?N’hésitez pas à contribuer !