Balise Hn et contenu SEO
Dans le code HTML, une balise Hn correspond aux niveaux de titres de votre contenu écrit. Si les balises Hn sont un sujet intéressant à aborder, c’est tout simplement parce qu’elles ont un rôle important en matière de SEO (référencement naturel d’un site internet). Cette page vous dit tout sur la balise Hn (H1, H2, H3…) et son utilisation dans votre contenu SEO.
Qu’est-ce qu’une balise Hn ?
Il paraît utile de débuter par quelques définitions. Si vous êtes clairement novice en matière de SEO, nous vous invitons à consulter notre dossier sur les bases du SEO.
Balise Hn : définition
Le terme de balise Hn peut intimider, mais il s’agit en réalité d’un terme extrêmement simple à comprendre.
En code HTML, une balise Hn correspond à un titre dans un texte. Par exemple, le titre de cette partie « Balise Hn : définition » est situé entre deux balises Hn.
Ainsi, les balises Hn permettent de structurer un texte en parties et en sous-parties, grâce à l’utilisation de titres et de sous-titres.
On parle de « balise », car le code HTML utilise des balises pour donner des attributs à du texte. Par exemple, une balise H1 (titre 1) permet de transformer un texte en titre principal de la page :
- On utilise une balise d’ouverture <h1> pour ouvrir la balise.
- On utilise une balise de fermeture </h1> pour fermer la balise.
- En code HTML, le titre apparaître comme suit : <h1>Titre</h1>.
Pas de panique si cela vous semble déjà trop complexe, le but premier de cet article n’est pas d’aller dans les détails trop techniques.
Les différents types de balise Hn : H1,H2,H3…
Quand on parle de balise Hn, on évoque en réalité une série de 6 balises différentes : H1, H2, H3, H4, H5 et H6.
Chaque balise Hn est un niveau de titre différent :
- Le H1 est le titre 1, le titre principal de l’article.
- Le H2 est le titre 2, titre d’une sous-partie de l’article.
- Le H3 est le titre 3, une sous-partie d’un titre 2.
- Le H4 est un titre 4, une sous-partie d’un titre 3… Et ainsi de suite !
- Le H3 est le titre 3, une sous-partie d’un titre 2.
- Le H2 est le titre 2, titre d’une sous-partie de l’article.
Il est assez rare d’aller au-delà du H3 dans les niveaux de titres. Mais nous reviendrons sur l’usage des balises Hn et de la structuration de votre contenu SEO plus bas sur cette page.
Exemple de balises Hn
La manière la plus simple d’illustrer le principe des Hn est de prendre en exemple la page web sur laquelle vous vous trouvez.
Pour reprendre l’article que vous lisez en exemple :
- Le titre de cette page est « Balise Hn et contenu SEO ». Il s’agit d’un H1. En code HTML, le titre en haut de cette page est écrit <h1>Balise Hn et contenu SEO</h1>.
- Le titre de la première partie de cet article est « Qu’est-ce qu’une balise Hn ? ». Il s’agit d’un titre 2. En HTML, il est écrit <h2>Qu’est-ce qu’une balise Hn ?</h2>.
- Le titre de la sous-partie que vous lisez actuellement est « Exemple de balises Hn ». Il s’agit d’un titre 3. En HTML, il est écrit <h3>Exemple de balises Hn</h3>.
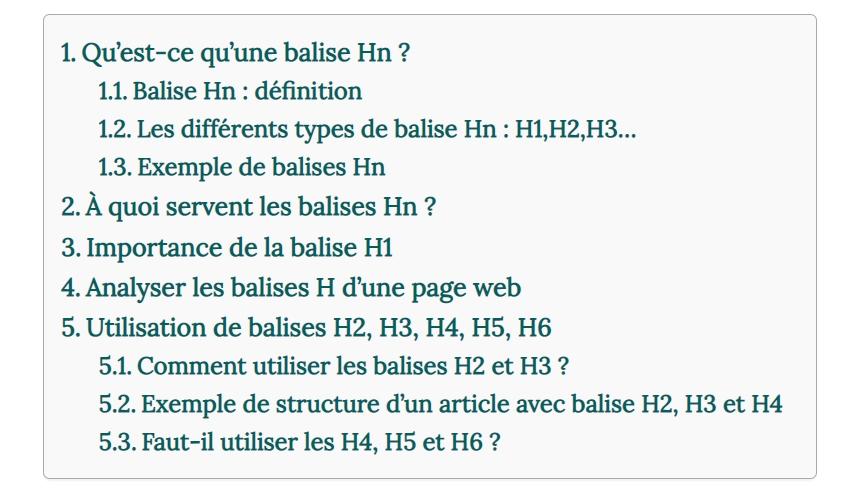
Le fait d’utiliser ces différentes balises permet de réaliser la mise en page de cet article web. Le fait de choisir des H2 ou H3 participe à mettre en forme les titres. De même, ces balises permettent de structurer le sommaire d’article, situé en haut de cette page.

L’utilisation de balises Hn permet de mettre en page un article et de structurer votre contenu.
Sur le plan de l’article, vous pouvez remarquer qu’il est composé de cinq H2 (les parties 1 à 5 dans l’image ci-dessus) et de six H3 (les parties 1.1, 1.2 et 1.3, ainsi que les parties 5.1, 5.2 et 5.3). La page est également composée d’un H1, le titre principal de l’article.
À savoir : la plupart des solutions de création de sites web modernes comportent des traitements de texte intégrés, et permettent donc de créer des Titres 1, 2 et 3 sans avoir à disposer de notions HTML. Même si vous ne souhaitez pas apprendre le code HTML, il reste néanmoins intéressant de bien comprendre la notion de balise Hn.
À quoi servent les balises Hn ?
Comme vous l’avez certainement compris, les balises Hn ont pour intérêt de structurer et de hiérarchiser le texte d’une page web.
Plutôt que d’avoir un seul bloc de texte, difficile à lire, les balises Hn permettent de créer des parties et sous-parties, et ainsi de le structurer.
L’intérêt d’avoir un contenu web structuré en différentes parties est multiple :
- D’un point de vue de la rédaction web, utiliser différents titres permet au rédacteur de mieux structurer le texte et les idées abordées.
- Du point de vue du lecteur, le plan de l’article permet de faciliter la lecture, ou de consulter uniquement la partie ou sous-partie qui l’intéresse.
- Du point de vue de l’UX (expérience utilisateur), les balises Hn permettent de proposer des pages plus structurées et un texte mieux aéré, qui donne davantage envie de consulter leur contenu.
- Enfin, les balises Hn ont un intérêt premier dans le positionnement sur les moteurs de recherche. Google et consorts s’appuient en effet notamment sur les titres pour comprendre de quoi parle une page web, et pour la proposer dans leurs résultats de recherche.
Pour ces différentes raisons, les balises Hn sont tout simplement indispensables pour la création de pages web intéressantes pour l’utilisateur et pour les moteurs de recherche.
Sur la suite de cet article, nous nous concentrerons tout particulièrement sur l’impact SEO des balises HTML de titres.
Importance de la balise H1
D’un point de vue de mot clé et référencement naturel, rappelons que les balises Hn permettent aux moteurs de recherche d’identifier quels sont les mots clefs importants d’une page.
En la matière, le titre principal d’une page (à savoir le H1) est primordial pour référencer cette page sur le bon mot clé.
Concrètement, voici les éléments à connaître à propos du H1 :
- Le H1 est la balise Hn la plus importante aux yeux de Google, puisqu’elle lui donne une première vision du sujet abordé. Il est donc essentiel que chaque page contienne un H1.
- Le H1 doit absolument comporter le mot clé que vous ciblez spécifiquement. Plus le H1 coïncide avec l’expression ciblée, et plus la page a de chances d’être correctement référencée sur ce mot clé. Si vous ciblez l’expression « vélo électrique pas cher », votre H1 doit contenir cette expression précise, et pas uniquement « vélo électrique », qui est un autre mot clé.
- Idéalement, chaque page d’un site internet, et donc chaque H1, doit cibler un mot clé spécifique et différent.
- On privilégie un H1 court et efficace, qui se concentre sur le mot clé sans être trop long.
- Chaque page doit avoir un seul et unique H1. La balise H1 est la seule balise Hn qui doit être utilisée de manière unique sur une page. Si une même page dispose de deux H1, Google pourrait ne pas savoir lequel choisir.
Vous comprendrez que le choix d’un titre de page web est essentiel au positionnement de la page dans les résultats de recherche.
Analyser les balises H d’une page web
Malheureusement, certains outils de création de sites web n’utilisent pas forcément de balises H1 de manière systématiquement. Or, une page sans H1 aura bien moins de chances d’être correctement positionnée.
Si vous avez déjà un site internet, il peut donc être intéressant de vous pencher sur les balises Hn présentes (ou non) sur vos pages.
En la matière, l’outil d’analyse des balises de Web Rank Info est particulièrement pratique pour analyser rapidement les balises présentes sur une page web. Il vous suffit d’y copier-coller le lien de votre page pour avoir une vision claire des balises Hn utilisées dans le texte.
Le site vous donne également quelques recommandations globales sur la structure de votre page.
Il peut également être intéressant d’étudier les balises Hn de vos concurrents. Un tel outil peut vous permettre d’examiner rapidement les plans des pages web bien positionnées sur un mot clé spécifique.
L’idée est bien évidemment de ne pas les copier-coller, mais d’avoir une idée précise des principaux thèmes évoqués par vos concurrents.
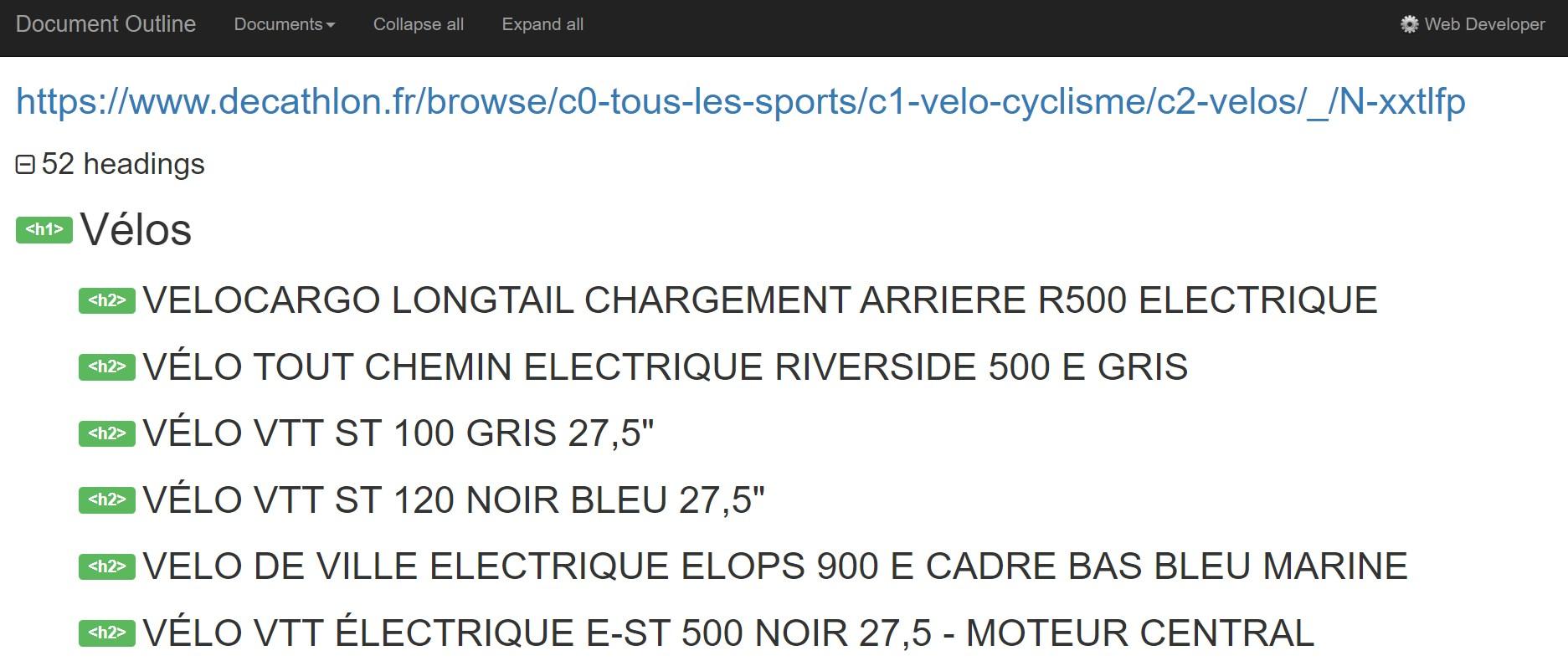
À savoir : certaines extensions Chrome gratuites, comme Web Developer ou SEO Meta in 1 click permettent d’analyser les balises Hn d’une page directement depuis votre navigateur.

Certaines extensions Chrome (ici Web Developer) permettent de consulter en un coup d’œil les balises Hn utilisées sur une page web.
Utilisation de balises H2, H3, H4, H5, H6
Si la balise H1 a un rôle essentiel pour viser un mot clé spécifique, les autres balises Hn sont également prises en compte par les moteurs de recherche.
Comment utiliser les balises H2 et H3 ?
En dehors du H1, on conseille en particulier l’utilisation de balises H2 et H3 pour structurer un texte (des titres et sous-titres).
Les balises Hn plus lointaines (H4, H5 et H6) sont nettement plus rarement utilisées, et donc pas forcément indispensables.
Voici quelques conseils pour l’usage des balises H2 et H3 (voire des H4, 5 et 6) dans votre contenu web :
- En dehors de la balise H1, toutes les autres balises Hn vont par deux ou plus. En effet, il n’y a pas de logique à utiliser une sous-partie seule. Si vous utilisez des sous-titres (des H2 par exemple), il faut donc en utiliser au minimum deux dans une même page web. Idem si vous décidez d’utiliser des H3, il faut au minimum deux H3 (donc deux « sous-sous parties ») associés à votre H2. Il n’est donc pas pertinent de voir un H2 ou un H3 seul.
- Toujours d’un point de vue logique, les balises Hn s’utilisent de manière hiérarchique. Il n’y a pas de logique à utiliser des balises H3 si votre contenu n’a pas de balise H2. On utilisera donc plusieurs H2 pour diviser un contenu en sous-parties, puis plusieurs H3 pour couper un H2 en sous-parties, puis plusieurs H4 pour couper un H3 en sous-parties, et ainsi de suite…
- Naturellement, il n’y a pas d’obligation à utiliser des sous-parties de manière systématique. Si votre page est faible en contenu, inutile de vous forcer à utiliser des H3. Vous pouvez vous contenter de deux H2 pour diviser votre texte au plus simple.
- Naturellement, il est conseillé d’utiliser votre mot clé principal dans les balises Hn, tout en évitant la suroptimisation. On conseille par exemple d’utiliser le mot clé dans un seul H2 et dans un seul H3. Dans les autres sous-titres, vous pouvez utiliser des mots clefs synonymes. Par exemple, on pourra utiliser « Vélo électrique à petit prix » à la place de « Vélo électrique pas cher ». L’idée reste de ne pas utiliser votre mot clé principal en abondance.
- Enfin, vous n’êtes pas obligé d’utiliser systématiquement des sous-parties. Sur cette page, remarquez par exemple que la première et la dernière sous-parties (H2) ont chacune trois H3, tandis que toutes les autres n’ont pas de H3. L’ajout de H3 doit être cohérent avec votre contenu. Si votre H2 s’avère long et complexe, il peut devenir pertinent de le diviser en plusieurs sous-parties. Si votre H2 ne contient que quelques paragraphes, il est peut-être plus logique de le laisser seul, sans sous-partie.
Dans l’idéal, nous vous conseillons de réfléchir au plan d’un article avant même de rédiger son contenu. Cela vous permet de bien orienter vos idées et de mieux structurer le futur article.
Exemple de structure d’un article avec balise H2, H3 et H4
Pour donner une vision claire d’un contenu SEO qui utiliserait des H2, H3 et H4, le plus simple est de s’appuyer sur un exemple.
Imaginons que nous devions écrire un article centré sur le mot clé « Vélo électrique pas cher ».
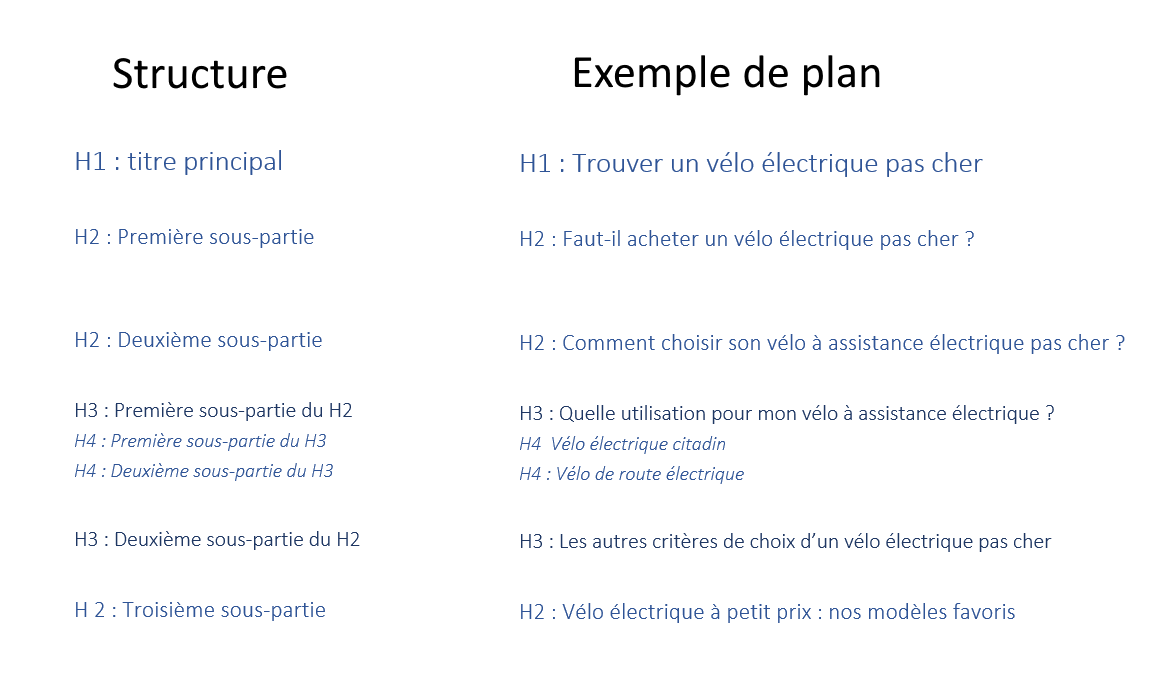
Voici un plan pertinent du point de vue structurel (à droite, la structure générale, à gauche, des exemples de titres à utiliser) :

En dehors du H1, qui doit être unique sur une page, toutes les autres balises Hn sont censées être utilisées par deux (ou plus) dans une même partie. De même, il faut en théorie respecter la hiérarchie (pas de H4 avant des H3 ni de H3 avant des H2).
Naturellement, la taille d’un plan de page web dépend de la complexité et de la concurrence autour du mot clé visé. Plus vous travaillez sur un sujet complexe, et plus vous aurez intérêt à multiplier les parties.
Dans notre exemple, on utilise un H3 « Les autres critères de choix d’un vélo électrique ». Sur une thématique aussi riche, on aurait aussi bien pu créer un H2 « Les critères de choix d’un vélo électrique » avec de multiples H3 du type : « La puissance de la batterie », « L’autonomie du vélo », « La marque », « La nature des roues », etc.
Chaque H3 permettant de creuser le sujet des différents critères de choix, pour donner la vision la plus complète possible du sujet.
Notre conseil : gardez une vision SEO au moment de rédiger les titres, en particulier pour les pages web courtes. On évitera au possible les titres génériques (qui pourraient s’appliquer pour n’importe quel sujet). Par exemple, on va préférer le titre H2 : « Comment choisir son vélo électrique ? » plutôt qu’un titre H2 : « Comment le choisir ? » sur un article dédié au choix d’un vélo électrique.
Faut-il utiliser les H4, H5 et H6 ?
Même si les balises H4, H5 et H6 sont considérées comme moins impactantes sur le référencement d’une page, certains conseillent de les utiliser pour mettre en avant vos mots clefs.
D’un point de vue pratique, utiliser des sous-parties en trop grand nombre peut perdre le lecteur. En gardant à l’esprit que chaque balise Hn doit être utilisée au minimum deux fois, un plan qui utiliserait un H6 devrait donc avoir une partie H2 composée d’au minimum 8 sous-parties (deux H3, deux H4, deux H5 et deux H6). Cela paraît évidemment excessif.
En dehors des pages web très complexes, ces balises sont parfois utilisées par des experts SEO pour mettre en avant un mot clé. L’idée est d’utiliser un H6 non pas comme un titre hiérarchique, mais plutôt comme une balise de mise en gras.
On peut estimer que Google accorde une certaine attention aux balises H4, H5 et H6, mais il n’est pas forcément indispensable de chercher à les inclure à tout prix dans vos contenus web.
L’essentiel reste au moins de prendre en compte l’importance du titre H1 et des sous-titres H2 et H3.
Le sujet de la balise Hn est désormais plus clair pour vous ? Si vous souhaitez en savoir plus sur votre stratégie SEO, n’hésitez pas à consulter notre dossier exemple de mot clé, qui peut vous conseiller sur le choix de vos expressions de recherche.