Exemple d’arborescence de site e-commerce
L’arborescence d’un site e-commerce doit être réfléchie bien en amont du projet. Et pour cause, elle a un impact important sur l’expérience client, mais aussi sur le SEO. Cette page vous donne tous les conseils pour créer l’arborescence d’un site de vente en ligne, et s’appuie sur différents exemples.
L’importance de l’arborescence d’un site e-commerce
En premier lieu, rappelons pourquoi l’arborescence d’un site e-commerce est primordiale à une activité de vente en ligne. Pour rappel, l’arborescence d’un site web est tout simplement son plan, à savoir la manière dont sont agencées les pages (pages catégories, pages produits, etc.).
Il faut bien comprendre que la structure d’un site de e-commerce aura un impact fort sur de nombreux éléments :
- L’arborescence d’un site de vente est en quelque sorte le « catalogue » du site web. Il permet donc aux internautes de se faire une idée précise de la variété des produits vendus sur le site.
- D’un point de vue UX (expérience utilisateur), l’arborescence d’un site de e-commerce facilite la navigation sur le site, et peut guider l’internaute dans ses achats et dans ses recherches de produit.
- Enfin, l’arborescence peut également avoir un impact sur le positionnement sur les moteurs de recherche. Un site de vente bien conçu aidera Google à mieux comprendre les thématiques et produits vendus sur le site, et peut donc améliorer le positionnement de ce dernier sur certaines thématiques clés.
L’arborescence doit être savamment conçue lors de la création d’un site de vente en ligne. Elle doit également être réfléchie lors de la refonte d’un site internet ou lors de l’ajout de nouvelles catégories de produits.

L’arborescence d’un site e-commerce est essentielle pour optimiser la navigation, mais aussi le SEO.
Comment concevoir l’arborescence d’un site de vente en ligne ?
Vous aurez compris que la conception de l’arborescence d’un site de vente en ligne est essentielle à sa stratégie. Dès lors, il est tout à fait cohérent de se demander comment définir une arborescence de site e-commerce.
Faisons le tour des bonnes pratiques pour la création de la structure d’une boutique en ligne :
Lister clairement ses produits
La première chose à faire est bien évidemment de connaître les produits qui seront en vente sur le site web. L’arborescence d’un site e-commerce n’est autre que le « sommaire » de son catalogue.
Pour bien la définir et la réfléchir, il faut donc une vision claire et précise du type de produits qui y seront vendus.
La variété ou la spécialisation de vos produits est un premier critère déterminant. Un site d’articles de sport généraliste n’aura pas la même arborescence qu’un site entièrement dédié à la vente de chaussures de football. Plus votre site est spécialisé, et plus les catégories de produits seront précises.
Raisonner en catégories et sous-catégories de produits
La page la plus profonde d’une arborescence de site de vente en ligne est la page produit. Pour savoir comment se situe la page produit par rapport aux autres, il est impératif de raisonner en termes de catégories, voire de sous-catégories de produits :
- Chaque catégorie de produits doit englober une partie de votre catalogue. Chacun de vos produits doit pouvoir être « rangé » dans une catégorie.
- Dès lors qu’une catégorie englobe un grand nombre de produits, il est intéressant de penser à la diviser en sous-catégories. La notion de « sous-catégorie » n’est pertinente que s’il y a au moins deux sous-catégories différentes pour une catégorie.
- Chaque nouveau niveau de catégorie doit affiner le niveau précédent, par exemple avec « Chaussures > Chaussures Hommes > Chaussures de sport Hommes ». Dans cet exemple, la chaussure de sport homme reste une chaussure homme, et reste une chaussure. Elle a donc sa place dans chacun des trois niveaux de catégorie.
- On notera que le nombre de catégories et la profondeur des catégories dépendront de la complexité et de la taille du catalogue. Il faut idéalement éviter un trop grand niveau de profondeur dans les pages. Créer des « sous-sous-catégories » (trois niveaux de profondeur) devrait ainsi être le dernier niveau de profondeur, et utilisé uniquement s’il est nécessaire.
Il est toujours intéressant de mettre à plat soi-même ses catégories et sous-catégories, pour avoir une première vision de l’arborescence ou des arborescences possibles.

Le principe même de l’arborescence d’un site e-commerce est de subdiviser votre catalogue en catégories et sous-catégories pertinentes.
S’inspirer de la concurrence
S’il est important de faire le travail par vos soins, il est tout aussi pertinent d’examiner les sites web concurrents. L’analyse concurrentielle doit faire partie de toute stratégie d’entreprise.
Dans le cas d’un e-commerce, il s’agit non seulement d’analyser le positionnement et la stratégie des sites web concurrents, mais aussi de regarder leurs typologies de produits et leur arborescence.
Il est important d’étudier différents types de concurrents :
- Vos concurrents directs : il est toujours utile de s’intéresser à vos concurrents directs (les sites de e-commerce qui ont la même taille que vous et la même niche). Il s’agit surtout de voir ce que vous pouvez apporter de plus. Attention néanmoins sur les « petits » sites de e-commerce : il n’est pas garanti que leur arborescence soit correctement réalisée !
- Les références de votre marché : il y a toujours une pertinence à examiner les gros acteurs de votre secteur (Décathlon pour les articles sportifs, Leroy Merlin pour les outils, etc.). Vous serez alors certain que leur arborescence a été travaillée par des équipes professionnelles. Il s’agit alors de voir comment ils présentent leurs articles, et quelles sont les catégories qu’ils proposent.
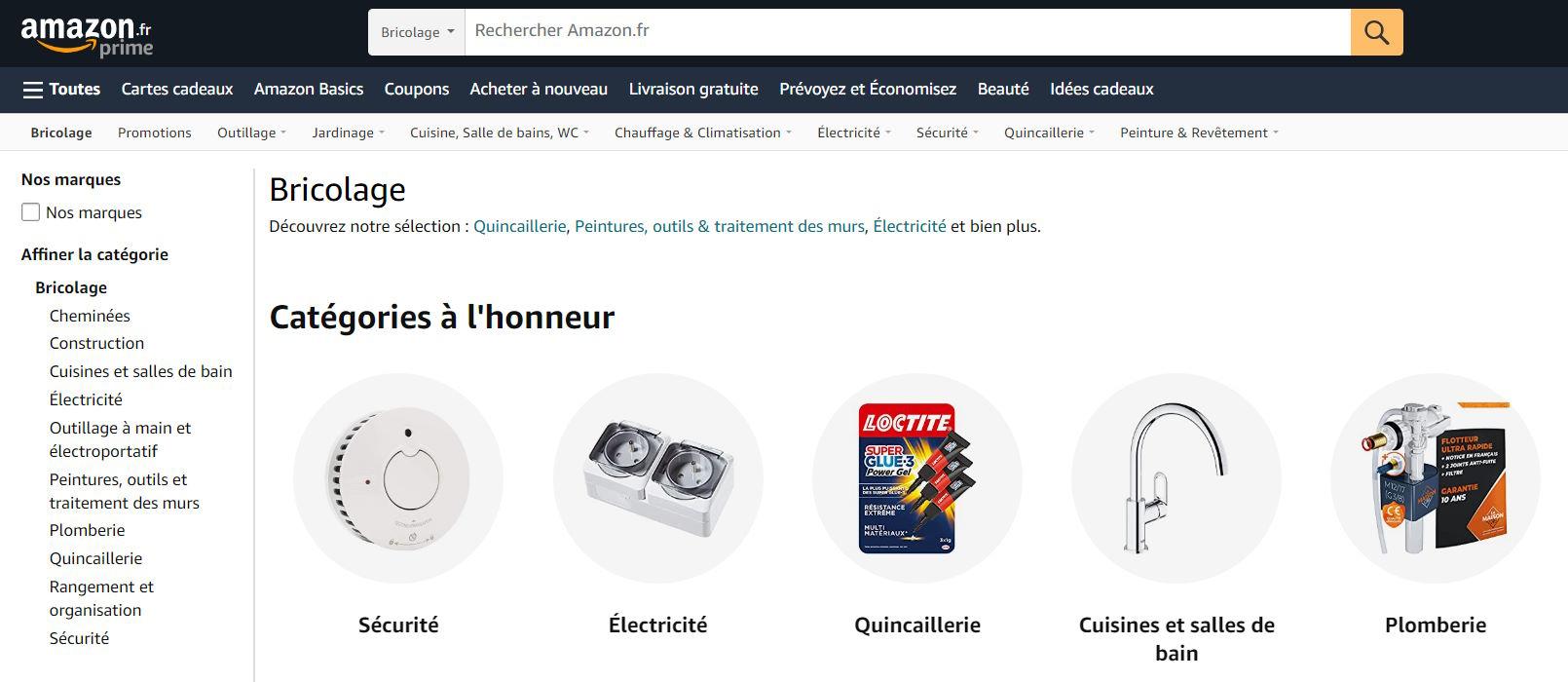
- Les sites de e-commerce généralistes : enfin, vous avez tout intérêt à regarder ce que font les géants du secteur (Amazon, eBay, Rakuten, etc.), une fois encore pour récolter les idées et bonnes pratiques.
N’hésitez jamais à mettre à plat les différentes arborescences des concurrents, pour vous en inspirer. Il ne s’agit pas de copier bêtement l’arborescence d’un concurrent, mais plutôt de comprendre sa logique, et de voir si elle s’adapte à votre activité.
Le choix d’une arborescence est aussi un choix stratégique et marketing. Il est évident qu’un site web ultra spécialisé proposera un niveau d’arborescence très fin, tandis qu’un site web qui vend tous types de produits (comme Amazon) aura une arborescence plus grossière sur chaque niche.
C’est également à vous de déterminer quelles parties de votre catalogue vous souhaitez mettre en avant et quels sont vos produits « phare », que vous voulez vendre en priorité.
À savoir : en e-commerce, la stratégie de niche est forcément pertinente. Comme vous n’allez jamais concurrencer Amazon, mieux vaut vous imposer comme un spécialiste et une référence de VOTRE milieu.
Se renseigner sur les mots clés
Au moment de travailler sur un site web de e-commerce, il ne faut jamais oublier l’importance de votre visibilité en ligne. Un site de vente qui n’attire pas de visiteurs qualifiés ne fera tout simplement pas de résultat.
La question SEO ou SEA peut se poser dans les premiers mois (votre site aura certainement besoin de SEA, à savoir de référencement payant, pour se lancer). Mais il paraît essentiel aujourd’hui qu’un site de e-commerce adopte une stratégie de référencement naturel.
L’idée est alors de comprendre que l’arborescence d’un site web peut avoir un impact sur votre SEO :
- D’entrée de jeu, il est important d’identifier les mots clés les plus pertinents pour votre activité. Un mot clé est une expression de recherche, tapée régulièrement par les internautes. Dans vos contenus (fiches produits, pages catégories, etc.), il faudra cibler ces mots clés les plus pertinents.
- Naturellement, il est intelligent de reprendre les mots clés les plus pertinents dans votre arborescence (par exemple comme nom de catégorie). Un mot clé pertinent sera un mot clé suffisamment recherché, et très proche de votre cœur de cible. Par exemple, le mot clé « robe de mariée grande taille » est recherché 3600 fois par mois. Il pourrait être pertinent pour un site de vente de robes de mariée, ou encore pour un site spécialisé sur les vêtements grandes tailles.
- La recherche de mots clés peut vous permettre d’identifier des niches. Il se peut que vous n’ayez même pas pensé à vendre certains produits qui sont pourtant recherchés et peu concurrentiels.
- Les mots clés peuvent ainsi vous suggérer des catégories ou sous-catégories auxquelles vous n’avez pas pensé. Sur un site e-commerce de vente de chaussures de football, on pourrait par exemple envisager des sous-catégories « chaussure football synthétique » (recherché environ 200 fois par mois), « chaussure football terrain gras » (recherché 50 fois par mois », voire pourquoi pas « chaussures football américain » (recherché 140 fois par mois).
Si le thème vous intéresse, notre dossier exemple de mot clé vous en dit plus sur la recherche et l’utilisation des mots clés.
Important : insistons une fois encore sur l’intérêt de la niche. Plus un site est spécialisé, et plus il pourra atteindre des positions SEO facilement. Aucun site de e-commerce naissant ne parviendra à se positionner sur la requête cible « robe de mariée ». Au contraire, il sera relativement simple de se positionner sur des requêtes « robe de mariée grande taille » ou « robe de mariée petite taille », car ce sont des termes moins recherchés et moins concurrentiels.

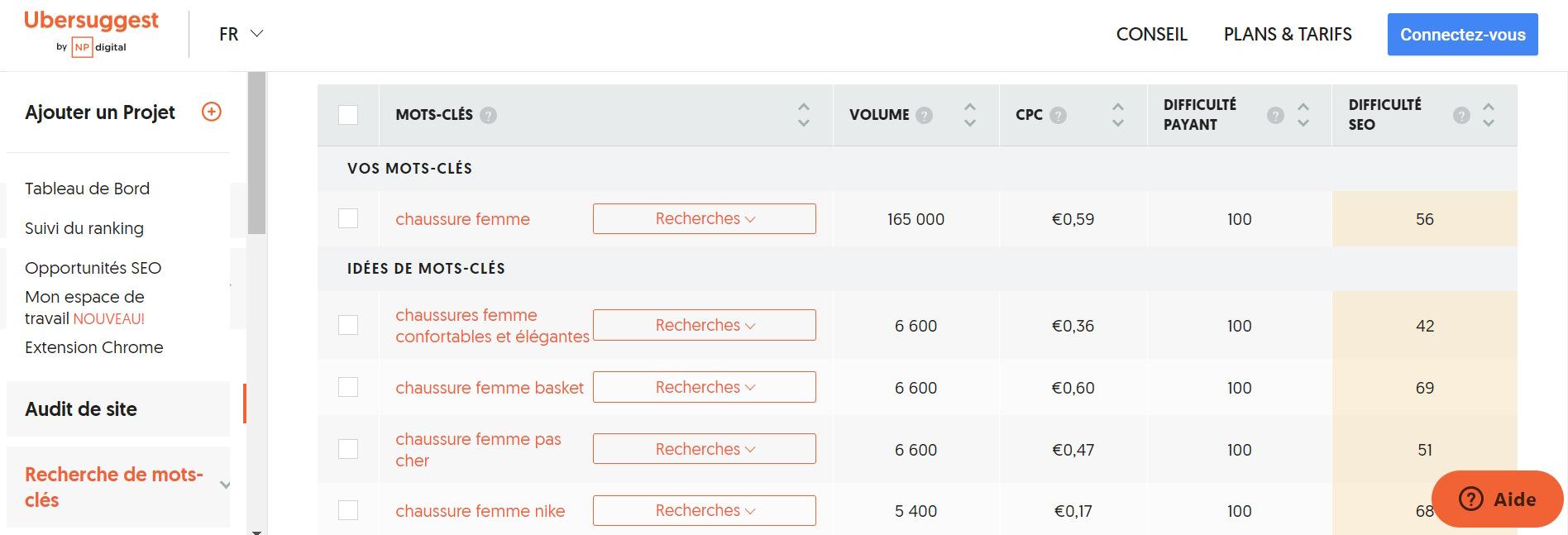
La recherche de mots clés, comme ici avec la version gratuite de Ubersuggest, peut vous permettre d’identifier des catégories de produits de niche.
Arborescence et URL d’un site e-commerce
On notera que l’arborescence ne doit pas forcément se retrouver dans les URL d’un site de e-commerce, notamment sur les fiches produits.
Il peut être intéressant que les URL des fiches produits soient « détachées » des catégories, notamment si vous envisagez de placer une même fiche produit dans plusieurs sous-catégories. Ainsi, on peut imaginer des URL qui fonctionnent comme suit :
- Pour une catégorie : www.votresite.fr/categorie
- Pour une sous-catégorie : www.votresite.fr/categorie/sous-categorie
- Pour une fiche produit : www/votresite.fr/nom-du-produit
Dans ce cas de figure, il est essentiel qu’un produit soit attitré à une catégorie principale (qui apparaîtra notamment dans le fil d’Ariane), mais vous êtes libre d’intégrer également le produit à d’autres sous-catégories qui pourraient sembler pertinentes.
Par exemple, des boucles d’oreilles seraient dans la catégorie principale « bijoux » ou dans la sous-catégorie « boucles d’oreilles », mais peuvent également se trouver dans une catégorie « idées cadeaux femme ».
On comprend alors que l’arborescence n’est pas toujours étanche : un même produit pourra parfois se trouver dans plusieurs sous-catégories. Ceci ajoute une complexité supplémentaire, notamment d’un point de vue technique. Il s’agit de bien définir comment les produits seront attribués à telle ou telle catégorie, et quelles seront vos options pour qu’un même produit soit attribué à plusieurs catégories.
À savoir : les exemples d’arborescence de site de vente en ligne, plus bas sur cette page, analysent comment les grands sites de e-commerce s’en sortent avec cette problématique.
Réfléchir à l’évolution du site internet
Enfin, il est toujours pertinent de réfléchir à l’évolution et à l’adaptabilité de votre arborescence de site web. Une bonne arborescence ne doit pas être trop rigide, et permettre au besoin d’être adaptée progressivement.
Concrètement, il est toujours utile de vous poser les questions suivantes une fois que vous avez une arborescence web dessinée :
- Vais-je pouvoir ajouter de nouvelles catégories ?
- Vais-je pouvoir ajouter de nouvelles sous-catégories ?
- Comment cela se passera-t-il si je décide d’ajouter de nouveaux produits, sans rapport immédiat avec le catalogue actuel ?
- Que se passera-t-il si je décide d’affiner ma gamme sur un type de produit ?
- Mon arborescence est-elle trop spécifique, ou au contraire pas suffisamment nichée ?
L’idéal est que vous puissiez faire évoluer votre site web sans trop modifier son arborescence actuelle. Si vous avez un site de robe de mariée, par exemple, votre arborescence vous permettra-t-elle de facilement inclure une partie dédiée aux robes de témoin de mariage, puis pourquoi pas aux robes de soirée ?
Il est toujours difficile d’anticiper les évolutions d’un site web, surtout s’il n’est pas lancé ! Mais il reste intéressant de vous projeter un minimum pour faciliter au besoin l’évolution du site web. Une bonne arborescence est aussi une arborescence évolutive, qui vous permettra de travailler de nouvelles catégories produits sans avoir à bousculer l’intégralité de votre site !

Une bonne arborescence doit être suffisamment souple pour permettre l’ajout de nouvelles catégories et sous-catégories.
Exemples d’arborescence d’un site e-commerce
À présent que vous avez une vision plus claire de la manière de créer la structure d’un site de vente en ligne, et si nous nous penchions sur des exemples d’arborescence de site e-commerce ?
En la matière, rien de plus simple : il suffit d’examiner ce que font les autres sites web ! Le menu d’un site internet est souvent une manière simple de définir sa structure. Il est par ailleurs toujours intéressant d’analyser également les URL d’un site, pour comprendre comment elles sont créées.
Pour nos exemples, nous allons nous appuyer sur deux thématiques différentes : les vêtements d’une part, et les cosmétiques d’autre part.
Exemple d’arborescence d’un site de vente de vêtements
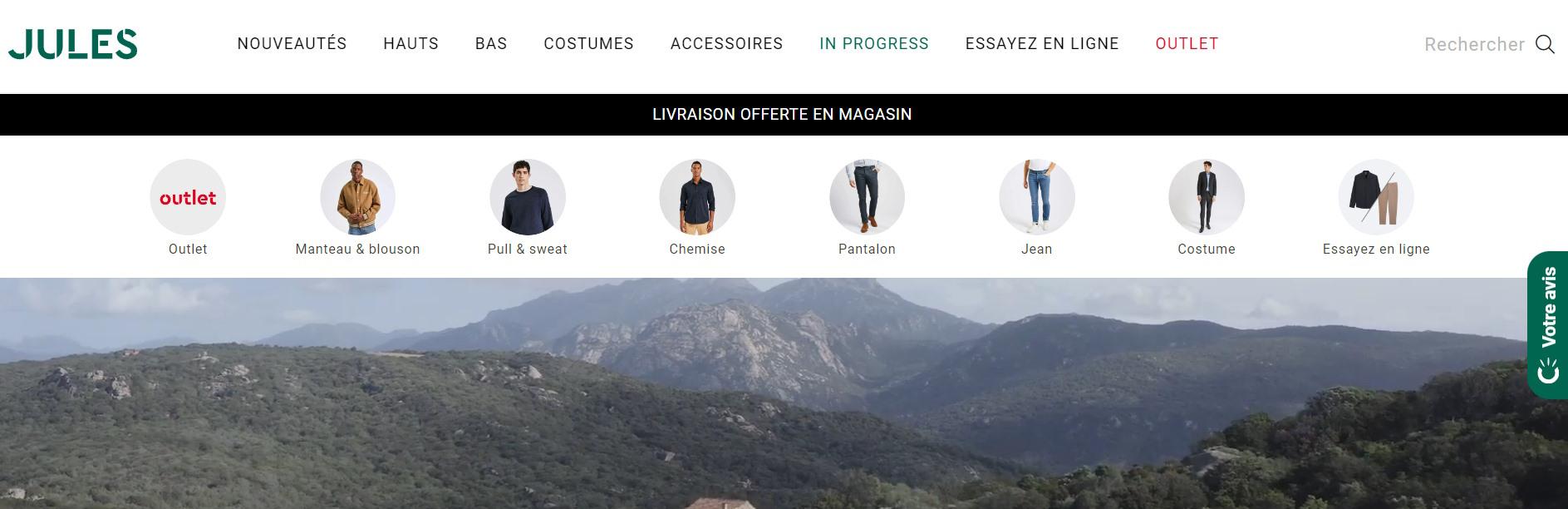
Commençons par l’arborescence d’un site de vente de vêtements. Pour cet exemple, nous allons nous appuyer sur Jules, marque de vêtements pour hommes ayant pignon sur rue en France.
Analyse du menu
En premier lieu, il est toujours intéressant de se pencher sur le menu d’un site e-commerce, car il donne une certaine vision du catalogue et de la stratégie de la marque.
En l’occurrence, on remarque ici les pages suivantes :
- Nouveautés : qui permet de mettre en avant les derniers articles en ligne.
- Hauts : pour tous les hauts.
- Bas : pour les pantalons et shorts.
- Costumes : pour les costumes.
- Accessoires : pour les sous-vêtements et accessoires.
- In progress : dédié à la dernière collection.
- Essayez en ligne : dédié à un outil interne pour tester des tenues sur des mannequins virtuels.
- Outlet : dédié aux soldes.
On remarque d’entrée de jeu que l’arborescence est utilisée à deux titres. En premier lieu, il s’agit de guider l’internaute qui recherche des vêtements (en lui proposant des catégories vastes et pertinentes : hauts, bas, costumes, accessoires).
En second lieu, il s’agit pour la marque de profiter du menu pour mettre en avant ce qu’elle veut présenter (nouveautés, dernières collections, soldes, outil interne).
Du point de vue du catalogue, on peut comprendre que Jules a décidé de faire un premier tri de ses articles en fonction de catégories très générales (hauts, bas, accessoires, costumes).

Le menu est un premier indice de l’arborescence d’un site web de vente en ligne.
Analyse de l’arborescence
Nous n’allons clairement pas ici analyser l’arborescence complète du site de Jules, car autant dire que la tâche serait ardue ! Mais il est intéressant de plonger un peu plus en profondeur dans l’une de ses catégories principales. Intéressons-nous par exemple aux Hauts !
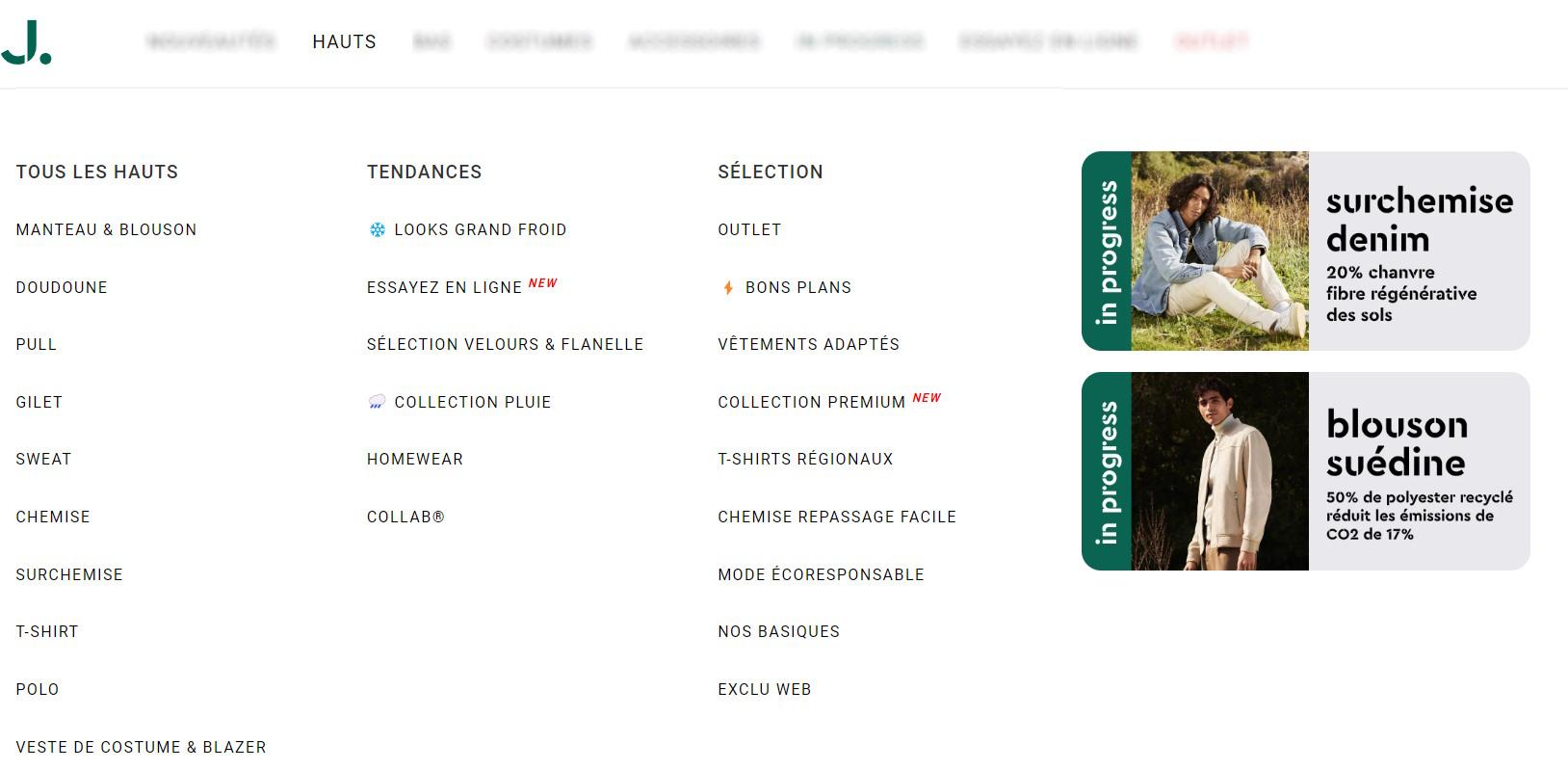
On remarque d’entrée de jeu qu’un menu déroulant, quand on passe la souris sur le menu principal, offre de nombreuses options pour préciser son choix :

Le menu déroulant, qui apparaît au passage de la souris, permet à l’internaute de fouiller les sous-catégories sans même avoir à cliquer.
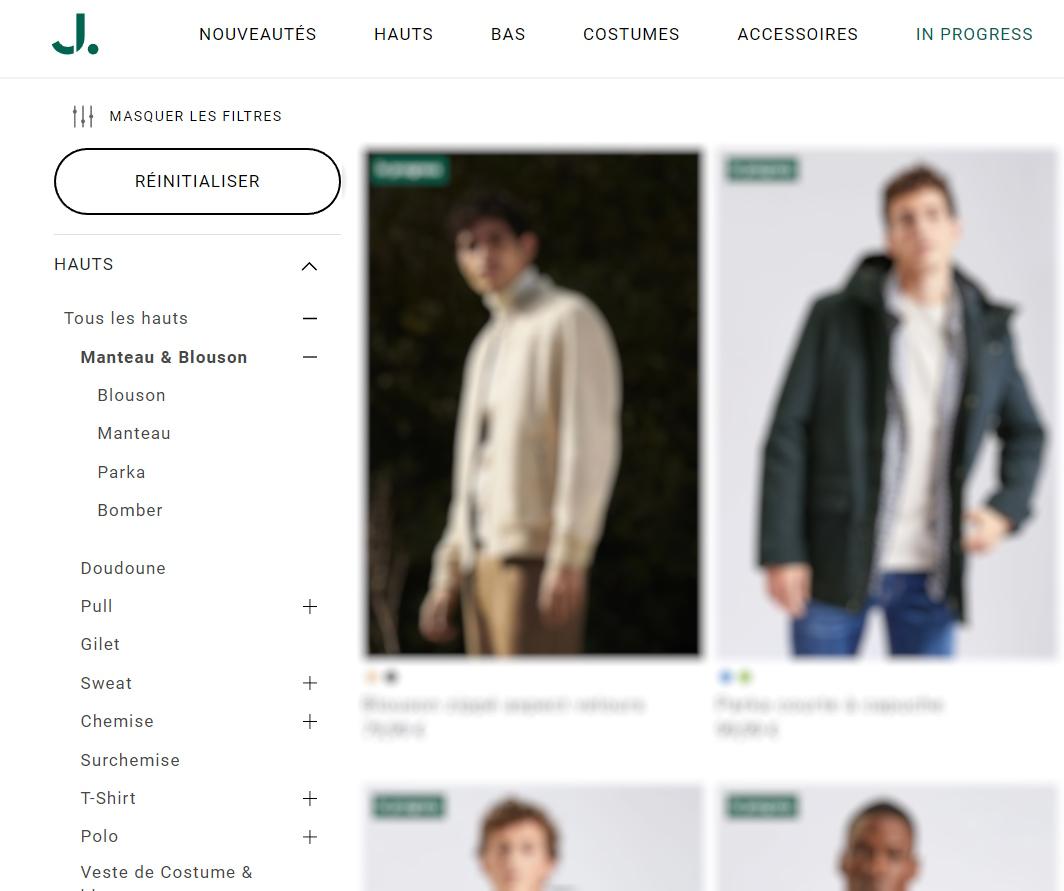
Si on clique sur une catégorie, par exemple « Manteau & Blouson », on arrive sur une sélection de produits correspondants. On remarque par ailleurs que les « pages catégories » disposent toutes d’un menu vertical, qui permet de se déplacer dans toutes les catégories de produits. Ici sur la page « Manteau & Blouson », je peux facilement cliquer sur « Doudoune » ou sur « Pull », si je veux rechercher d’autres produits.

Le menu vertical de Jules permet de parcourir toutes ses catégories, et de naviguer facilement d’une catégorie à l’autre.
On remarque que l’arborescence de Jules, au niveau des produits, se fait comme suit :
- Premier niveau : catégories très larges : hauts, bas, accessoires et costumes.
- Second niveau : catégories plus précises : manteau, doudoune, gilet, pull, chemises, etc.
- Troisième niveau : types de produits : chemise urbaine, chemise casual, chemise manches longues, etc.
On notera par ailleurs l’existence de nombreuses pages mises en avant supplémentaires. Pour chaque catégorie, on va trouver des sous-catégories « tendance », « bon plan », « outlet », etc.
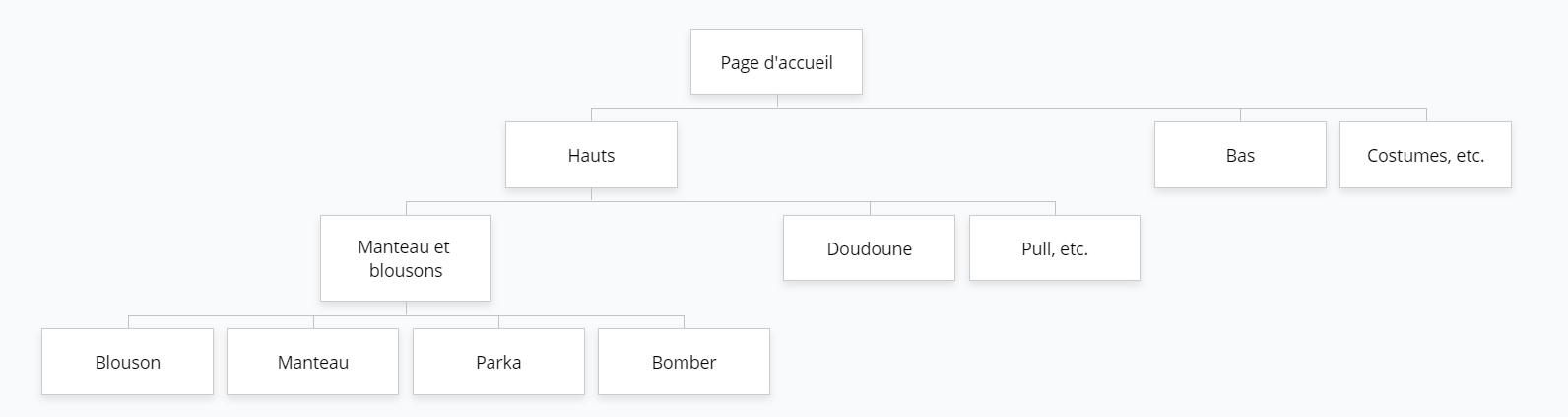
Si l’arborescence de Jules vous intéresse vraiment, nous vous invitons à parcourir n’importe quelle page catégorie du site pour voir comment est conçue cette arborescence. Voici toujours un exemple réduit de l’arborescence choisie pour présenter les manteaux :

L’arborescence de Jules distingue les grandes catégories de produits (hauts, bas, costumes, accessoires, etc.), puis des sous-catégories de produits (manteau, pull, doudoune, chemise, etc.) et enfin un dernier niveau de précision (Blouson, manteau, parka, bomber, etc.).
Analyse des URL
Pour conclure sur cet exemple, il est intéressant de noter que les catégories de Jules ne sont pas forcément étanches. Pour exemple, la sous-catégorie « Veste de costume et blazer » se retrouve à la fois dans le menu déroulant « Hauts » et dans le menu déroulant « Costumes » (ce qui semble finalement assez logique, car la veste de costume est un haut).
Cette « non-étanchéité » se remarque aussi par la présence du menu vertical sur toutes les pages catégories, qui permet de passer facilement d’une catégorie à l’autre. L’idée est clairement de faciliter la navigation dans le site, et de permettre à l’internaute de « parcourir les rayons ».
Comme on peut l’imaginer, les URL du site Jules permettent justement de jouer avec les catégories, car chaque URL est indépendante :
- Pour une page catégorie : https://www.jules.com/fr-fr/l/hauts/ >On remarque que le site est trié par langue et par pays « fr-fr », puis que la lettre « l » vient marquer le fait qu’il s’agisse d’une page catégorie.
- Pour une page sous-catégorie : https://www.jules.com/fr-fr/l/manteau-blouson/ > L’URL est conçue de la même manière que la catégorie. Toutes les pages de catégories sont donc égales (toutes sont à la racine de « l »).
- Pour une page produit : https://www.jules.com/fr-fr/p/100318010507.html > Chaque page produit est indépendante, et son URL ne mentionne aucune catégorie. Toutes sont à la racine de « p » pour Produits.
Cette structure permet de créer indifféremment des pages catégories, sous-catégories, sous-sous-catégories, mais aussi d’attribuer librement les produits à chaque type de catégorie. Pour un site internet de grande envergure, il s’agit d’une démarche finalement assez logique.
On remarquera par ailleurs qu’il n’y a pas de fil d’Ariane sur le site. Il est évident que chaque catégorie ou sous-catégorie est conçue un peu à part, ce qui permet très certainement à Jules d’avoir une très grande souplesse dans l’évolution de son arborescence web.
Exemple d’arborescence d’un site e-commerce de cosmétiques
Pour ce second exemple d’arborescence, nous allons nous intéresser à un site e-commerce de produits cosmétiques, pour voir comment les spécialistes s’y prennent sur une tout autre catégorie de produits. Nous nous intéresserons ici au site internet de Nocibé, encore une fois une marque nationale reconnue, mais cette fois ci dans les produits de beauté et de soins de la peau.
Analyse du menu
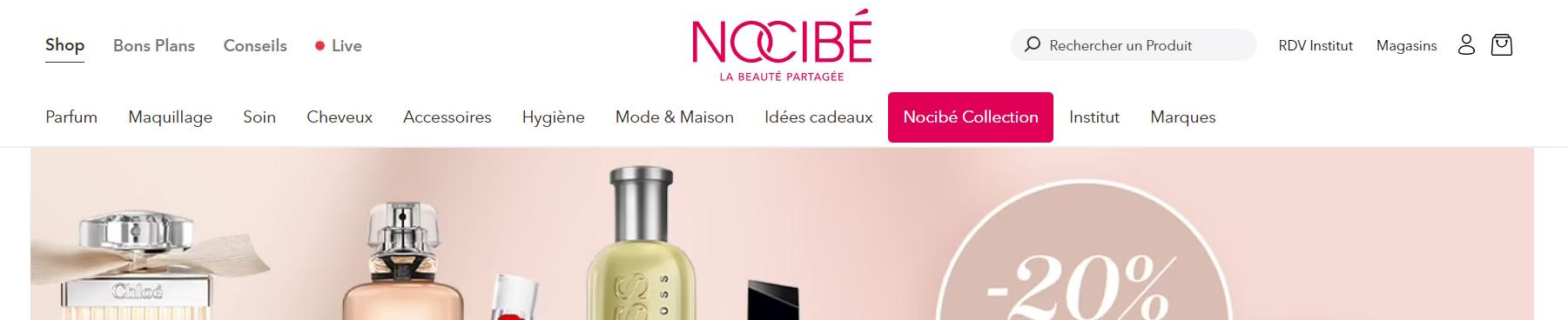
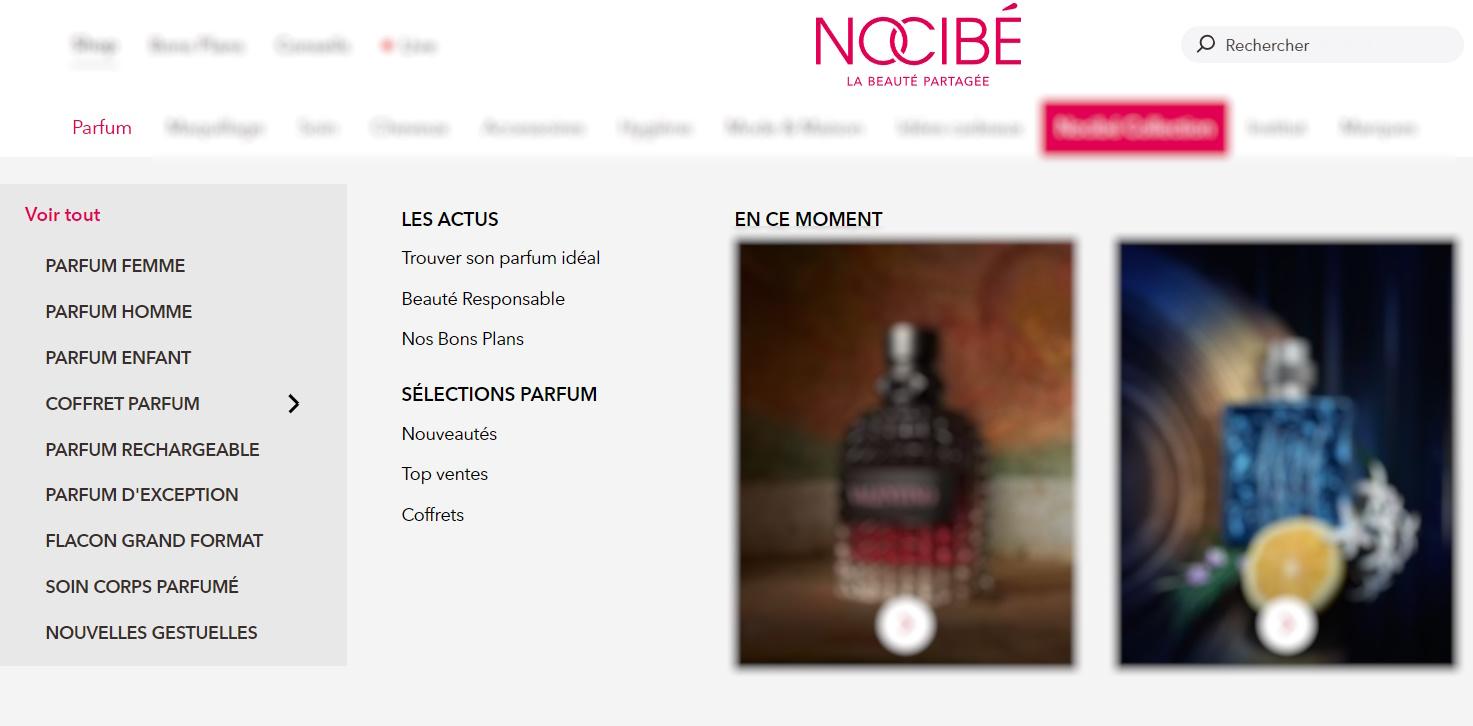
Vous connaissez désormais l’exercice : faisons comme au restaurant et commençons par nous pencher sur le menu ! Le menu de Nocibé est tout particulièrement tourné vers la navigation, et permet une fois de plus à l’internaute de trouver plus facilement le produit qu’il recherche.
On notera que Nocibé, contrairement à Brice, distribue des produits d’autres marques, ce qui est intéressant à prendre en compte.
On retrouve ainsi les catégories suivantes pour choisir ses produits :
- Parfum,
- Maquillage,
- Soin,
- Cheveux,
- Accessoires,
- Hygiène,
- Mode & Maison,
- Idées Cadeaux,
- Nocibé Collection, qui met en avant les produits directement créés par Nocibé,
- Institut, qui présente les instituts de beauté de la marque,
- Marques, une page qui permet à l’internaute de naviguer dans les produits en fonction de la marque.
Nous mentionnons ici les catégories principales, mais citons également la présence d’un menu supérieur, qui permet d’accéder à une page « Bons Plans » (soldes), et à des contenus marketing (Conseils et Live).
Tout comme pour Jules, l’arborescence se concentre au maximum sur la navigation entre les catégories de produits, même si certaines pages mettent en avant la marque. On peut citer également la présence d’une catégorie « Idées cadeaux », pour les internautes qui cherchent à faire plaisir plutôt qu’à se faire plaisir !

L’arborescence de Nocibé est principalement tournée vers les catégories de produits. On peut également citer la mention d’une page « Marques », qui permet de choisir ses produits en fonction d’une marque.
Analyse de l’arborescence
Tout comme l’exemple d’arborescence précédent, nous nous intéressons ici spécifiquement à une catégorie, pour comprendre la logique générale derrière ce site de e-commerce.
Cliquer sur une catégorie ouvre un sous-menu, qui permet de découvrir les sous-catégories de Nocibé, mais aussi différents contenus marketing (guide de choix, pages de soldes sur la catégorie de produits recherchée, nouveautés, etc.). Intéressons-nous par exemple à la catégorie « parfum » :

Les parfums sont classés en fonction du type de client (femme, homme, enfant) et de quelques catégories principales.
Alors que cela n’aurait eu aucun sens sur Jules (site internet entièrement dédié à des vêtements masculins), on retrouve ici des sous-catégories en fonction du public visé (« Parfum femme », « Parfum homme » et « Parfum enfant »). On trouve ensuite des catégories plus spécifiques, notamment « parfum rechargeable » ou « parfum d’exception » (pour les produits haut de gamme). La sélection peut également se faire en fonction de la popularité (« Top ventes ») ou des derniers arrivages (« Nouveautés »).
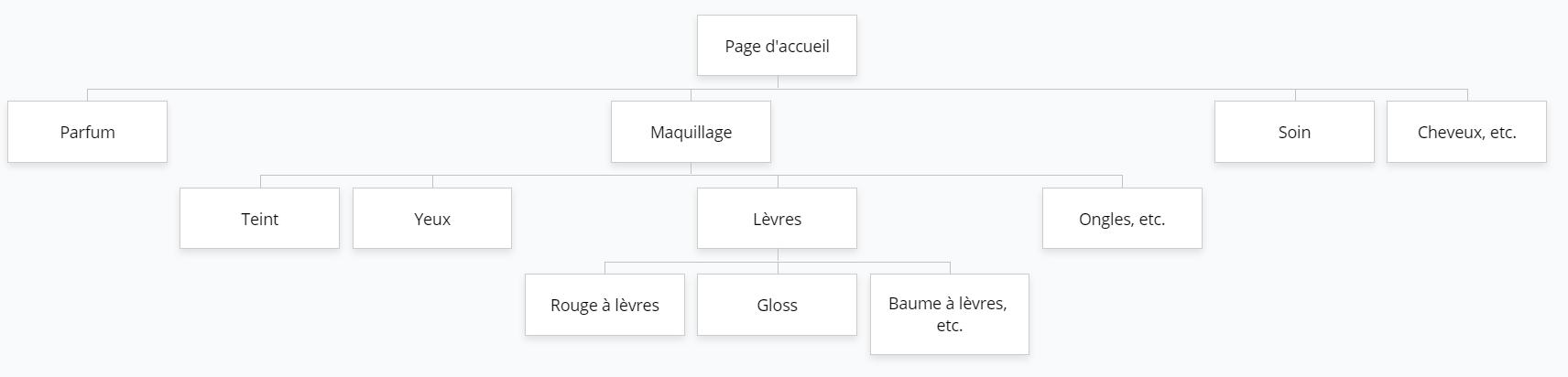
Si ce n’est pas le cas sur la catégorie « Parfum », la plupart des sous-catégories peuvent être affinées une nouvelle fois, comme on peut le voir ci-dessous avec un extrait de l’arborescence dédiée aux produits de beauté pour lèvres. Nous restons donc dans un schéma avec jusqu’à trois niveaux de profondeur, comme chez Jules.

Le site de Nocibé a lui aussi jusque trois niveaux de profondeur dans ses catégories, comme présenté ici avec la « sous-sous-catégorie » : Maquillage > Lèvres > Gloss.
Analyse des URL
Terminons-en enfin avec la structure des URL, qui offre rappelons-le une idée de la structure technique du site. Une fois de plus, on remarque que les URL ne reprennent pas la structure du menu, avec les structures suivantes :
- Catégorie : https://www.nocibe.fr/soin/C-119321 > La catégorie est marquée par la lettre « C » suivie d’un identifiant.
- Sous-catégorie : https://www.nocibe.fr/soin-visage/C-47840 > L’URL des sous-catégories est la même, quel que soit le niveau de profondeur. Une fois de plus, cela offre une grande liberté dans la création des catégories et sous-catégories.
- Produit : https://www.nocibe.fr/nocibe-pretty-zoo-collection-coffret-cremes-mains-s289222 > Les produits sont placés directement à la racine, et leur URL se termine par un « S » suivi d’un identifiant.
Tout comme ce fut le cas chez Jules, on remarque que la structure des URL ne reprend pas celle du menu. Pour un site de e-commerce complexe et évolutif, ce choix semble donc être une norme.
On notera que nos deux exemples sont des sites de très grandes marques. L’avantage de les analyser est que vous pouvez très certainement identifier les meilleures pratiques en matière de e-commerce. Le défaut reste néanmoins que la copie conforme n’est pas forcément pertinente. Vous n’avez ni les moyens de Jules et Nocibé ni leur notoriété. À titre informatif, le mot clé « Nocibé » est recherché 200 000 fois par mois sur Google (ce qui ne sera très certainement pas le cas du nom de votre marque) !
Il paraît intéressant d’examiner spécifiquement les sites de e-commerce bien positionnés sur les mots clés de niche qui vous intéressent. Cela vous permettra non seulement d’identifier les bonnes arborescences web, mais aussi peut-être les bonnes pratiques en matière de SEO. L’enjeu est en effet que la navigation sur votre site soit agréable… mais aussi que vos pages attirent des internautes grâce au référencement naturel.
L’astuce : si vous vous demandez encore à quoi sert le référencement naturel, lisez notre dossier dédié !

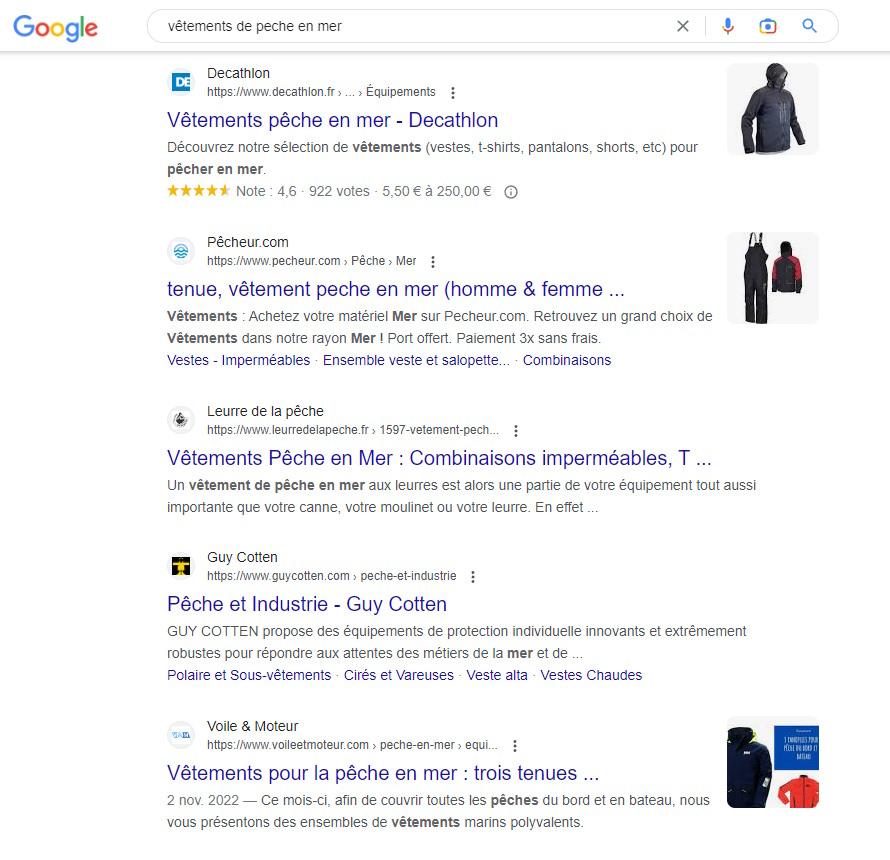
Au moment d’examiner la concurrence, il sera toujours plus pertinent d’étudier les résultats SEO d’entreprises proches de la vôtre. Sur l’exemple ci-dessus, un site e-commerce dédié à la pêche ou à l’habillage marin aurait plus intérêt à se pencher sur ses concurrents directs (Pêcheur, Leurre de la Pêche ou Guy Cotten) plutôt que sur Décathlon.
Tester son arborescence de site de vente en ligne
Vous avez désormais une vision plus claire de l’arborescence d’un site de e-commerce. Vous aurez compris qu’il vous reste du travail si vous souhaitez trouver l’arborescence idéale. Mais si vous avez lu cette page jusqu’ici, c’est certainement que vous avez suffisamment de motivation et de ressources pour créer cette arborescence parfaite !
Notre dernier conseil est de toujours tester l’arborescence d’un site de vente en ligne avant d’en adopter la forme définitive :
- Mettez toujours à plat l’arborescence de votre site web, pour en avoir une vision claire. Vous pouvez la créer sur papier, ou encore utiliser des outils comme GlooMaps (outil gratuit utilisé pour créer les schémas présents sur cette page).
- Ayez une vision claire et détaillée de votre catalogue produit.
- « Testez » différents produits au hasard, pour déterminer dans quelle(s) catégorie(s) ils doivent être placés.
- Avec une bonne arborescence, le choix devrait être relativement facile. Si certains produits ne peuvent pas être placés dans une catégorie, si vous hésitez entre plusieurs catégories ou si chaque article peut être placé dans différentes catégories, c’est certainement qu’il y a un problème !
- Vérifiez également que chaque sous-catégorie accueille plusieurs produits. Si certaines catégories n’ont qu’une poignée de produits, voire un seul produit, c’est qu’elles sont peut être trop nichées.
- Pensez également à vous poser des questions sur l’évolution du site web. Si par exemple vous ne vendez que des articles pour femmes, demandez-vous comment vous pourriez intégrer des articles pour homme dans l’arborescence, si vous décidez un jour de varier votre profil client.
Ce travail doit mettre à l’épreuve la pertinence et le caractère évolutif de votre arborescence web. Il peut aussi vous permettre de mieux discerner de véritables catégories, ou au contraire des catégories secondaires, voire des catégories qui n’en sont pas du tout !
Naturellement, la meilleure arborescence web se travaille avec le temps. Il y a peu de chances que vous trouviez la meilleure combinaison possible dès votre premier essai. En revanche, il est de votre responsabilité que la première version de votre arborescence ne soit pas catastrophique, pour ne pas que vous ayez à tout remettre à plat d’ici quelques mois !


